Augur | IDEO
I worked with IDEO CoLabs to completely redesign Augur's product. Augur is a decentralized prediction market built on the Ethereum blockchain.
UX LEAD | UI
Challenge
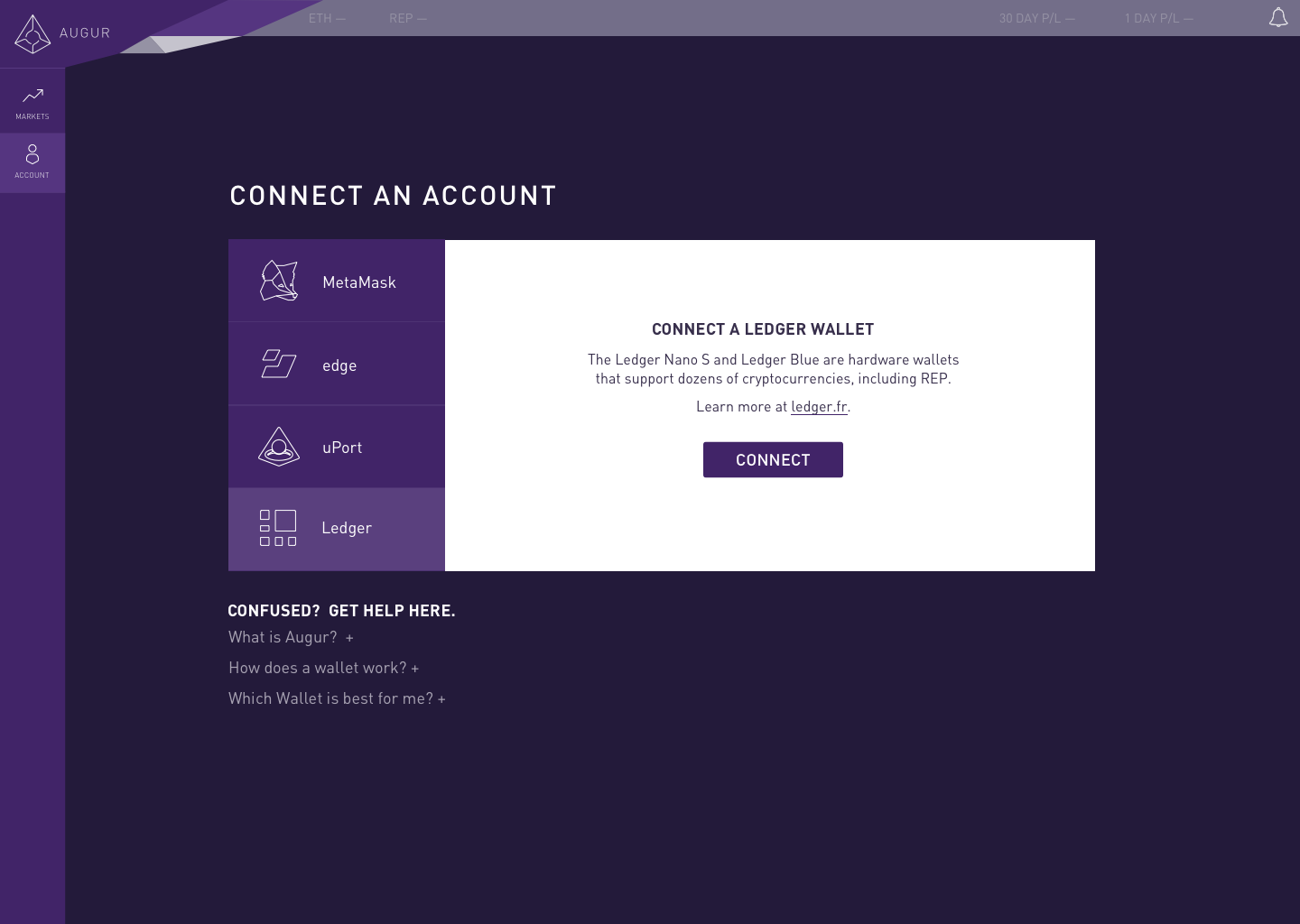
IDEO CoLab brought me on to tackle the challenge of creating the first decentralized web app that actually had good ux. Since the concepts of Ethereum, smart contracts, and blockchains are new to many users, we had to re-frame how to present those complex concepts using patterns that the average user can understand. In addition, the technical constraints of d-web presented interesting challenges on its own. For example, 'login' doesn't exist in d-web, but we needed to use that same mental model for the user to connect their crypto wallet.
MY ROLE
UX Lead, UI Support
TEAM
Project Lead - Tara Tan
Lead UI & Brand - Yoann Resmond
Lead UX - Myself
UX (data vis) - Allison Chan
UX Researcher - Jessica Davies
UI Engineer - Steven Sprinkle
YEAR
2017
Process
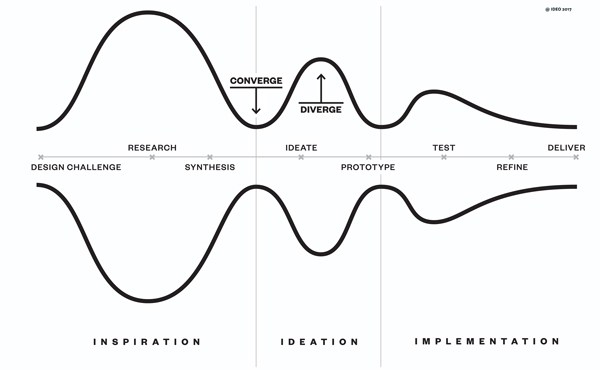
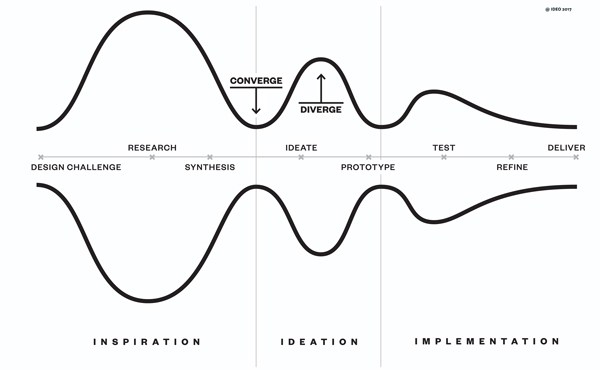
INSPIRATION
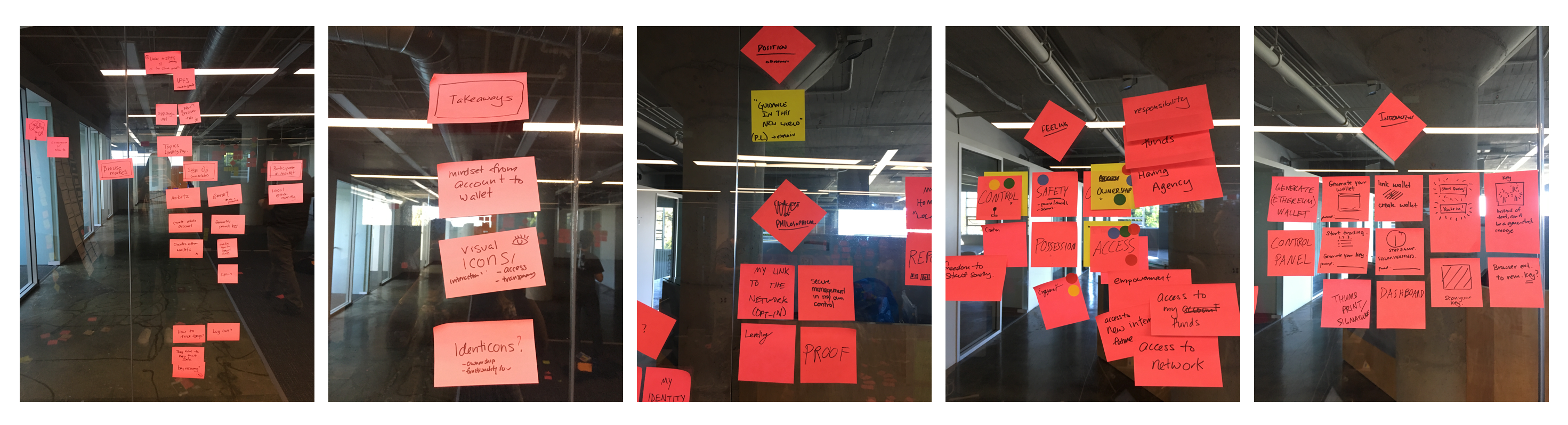
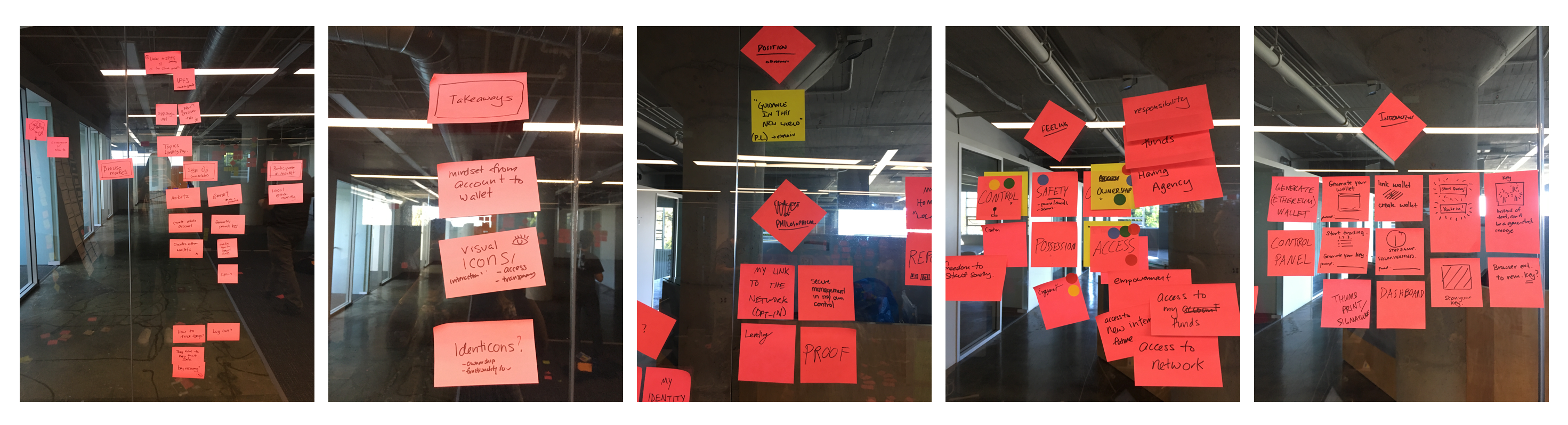
1. We approached the design challenge with a divergent-thinking brainstorm to determine questions, potential user feelings, and the philosophy behind what we were tasked to build.
2. Our UX Researcher led interviews with a variety of potential users that included current sports traders, stock investors, and crypto-nerds. From those conversations, we determined our user personas comprised of the "crypto-curious newbies" and "crypto-nerds". While we were designing the product for both personas, we acknowledged that the newbies wouldn't come until Augur matured as a product.




IDEATION
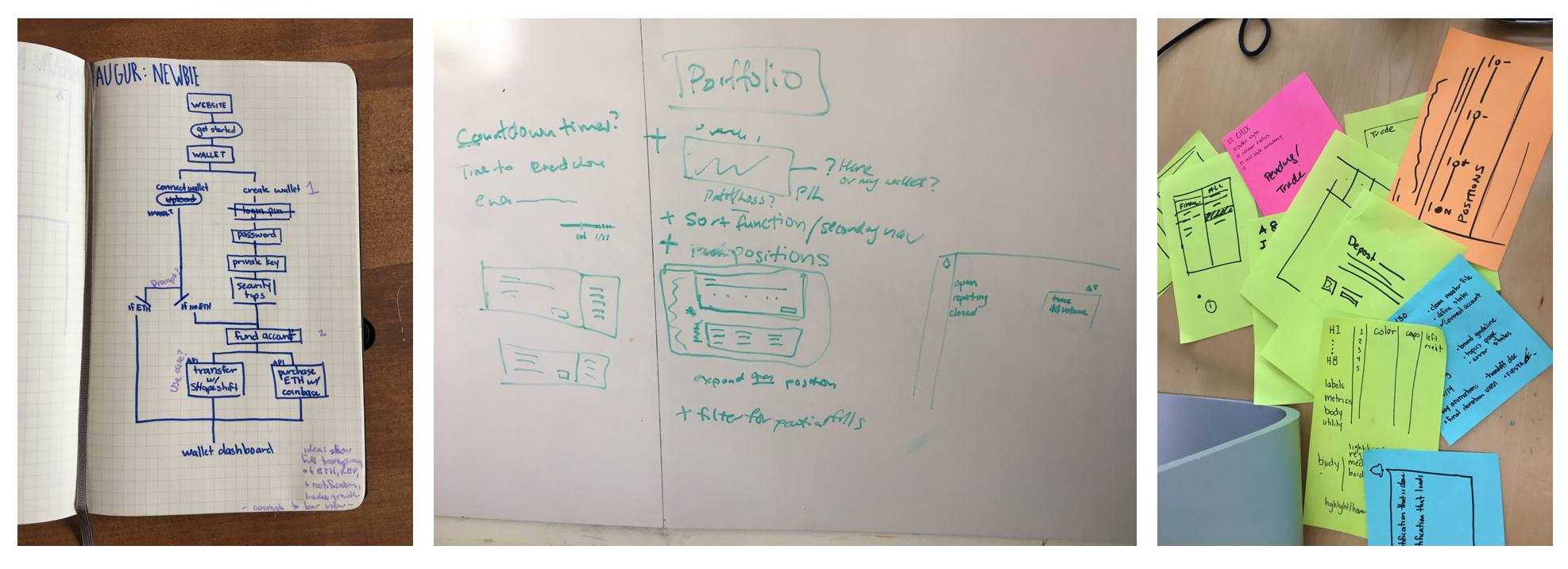
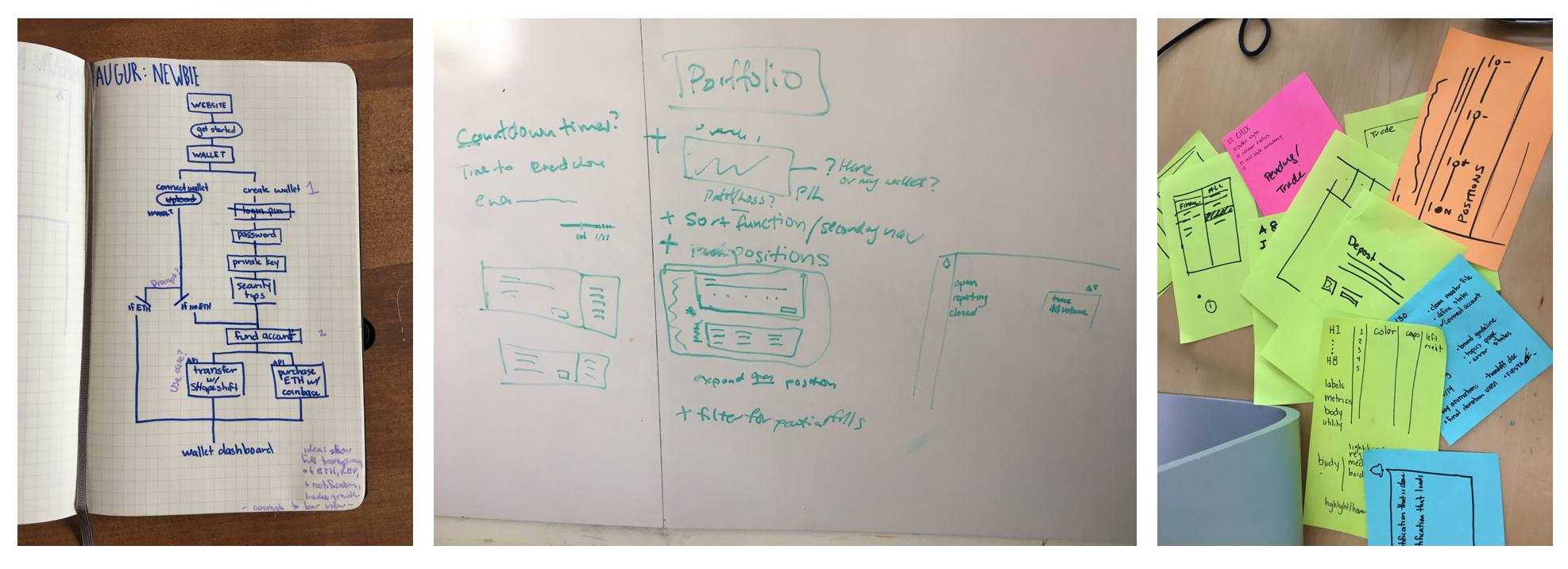
3. We then converged our thinking to determine the core user journeys. During the user journey phase, we would often start sketching as ideas emerged.


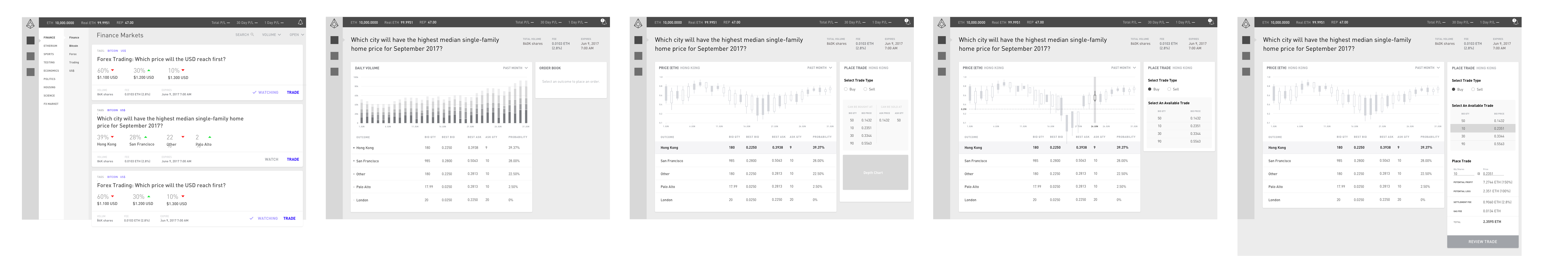
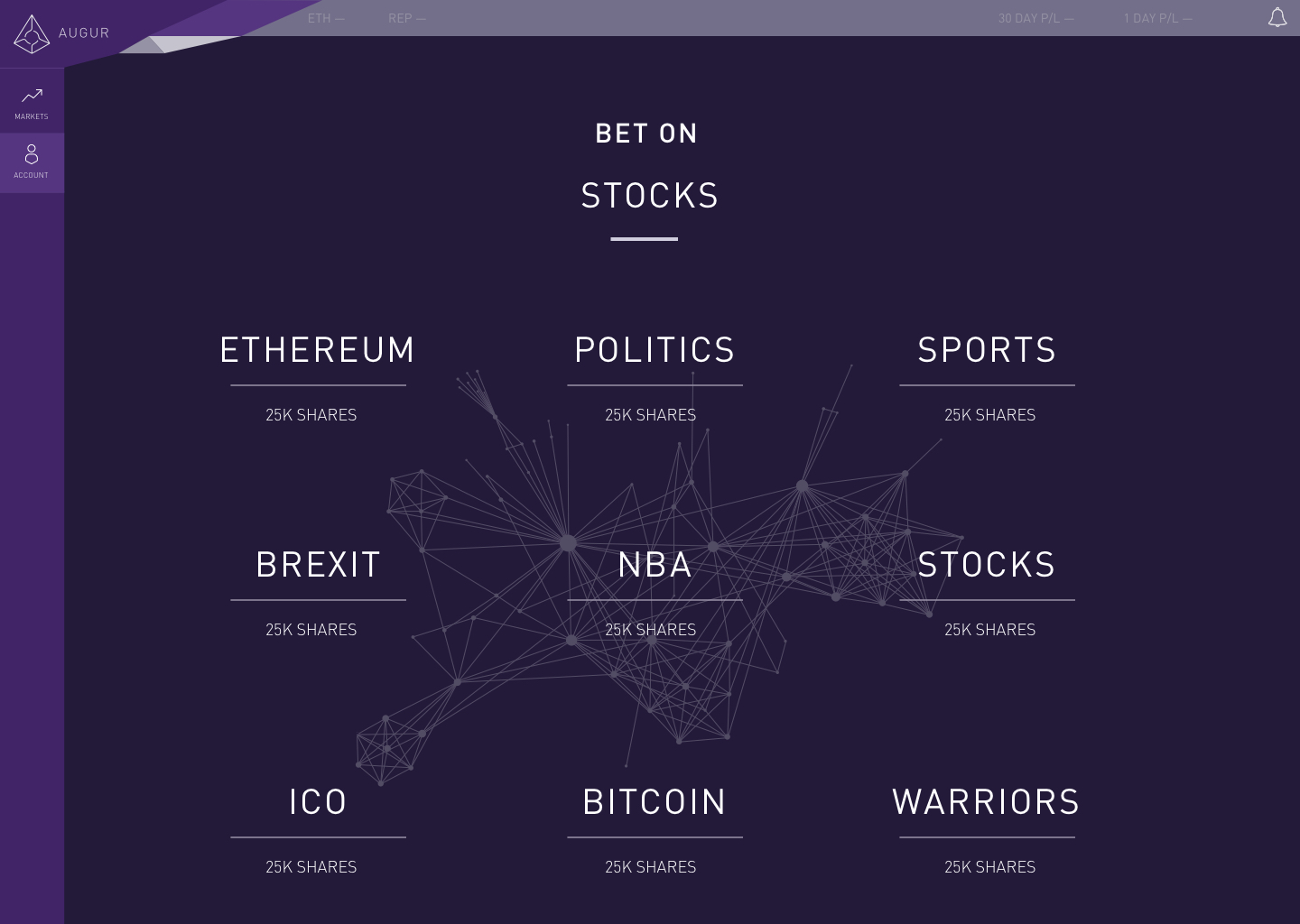
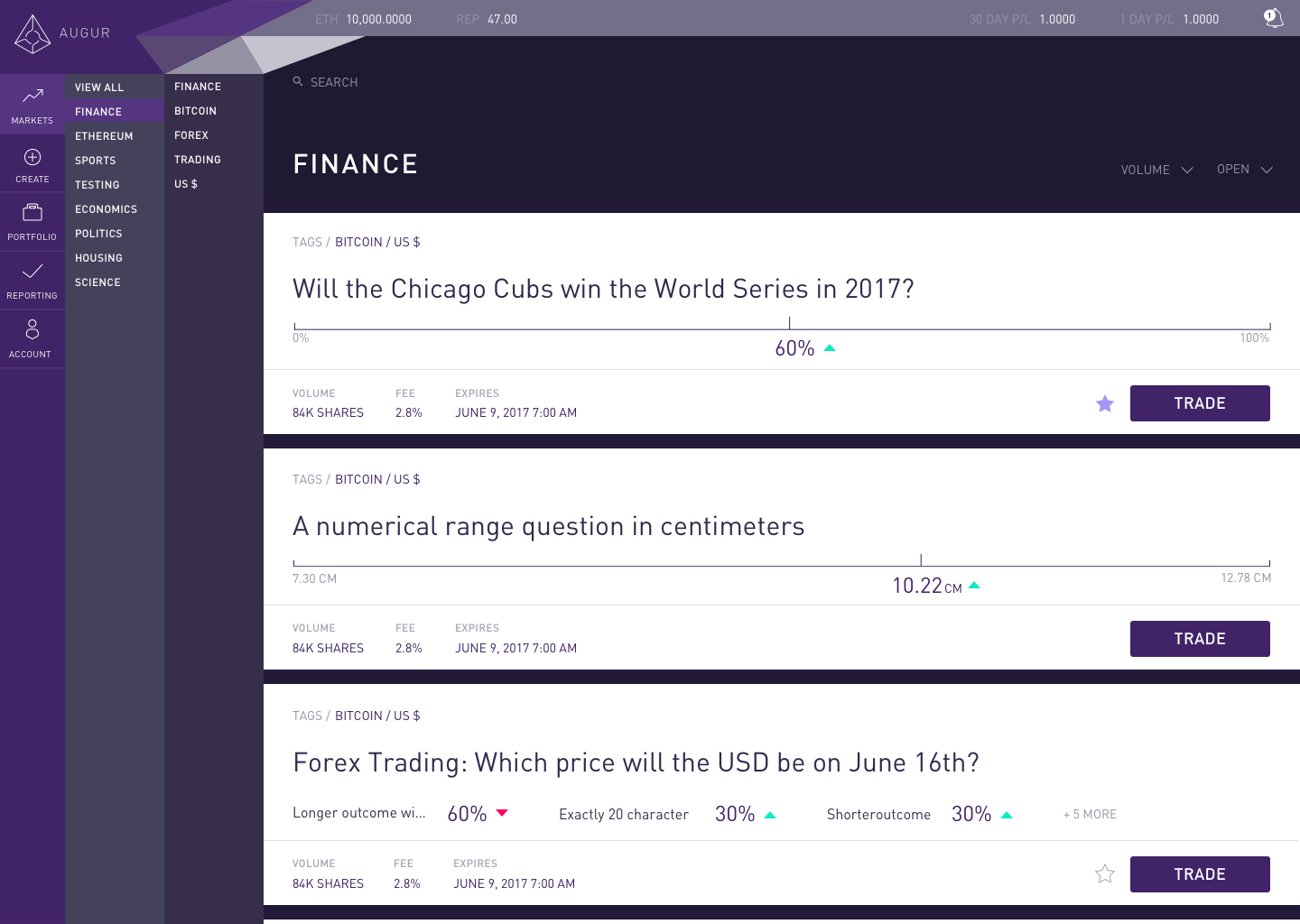
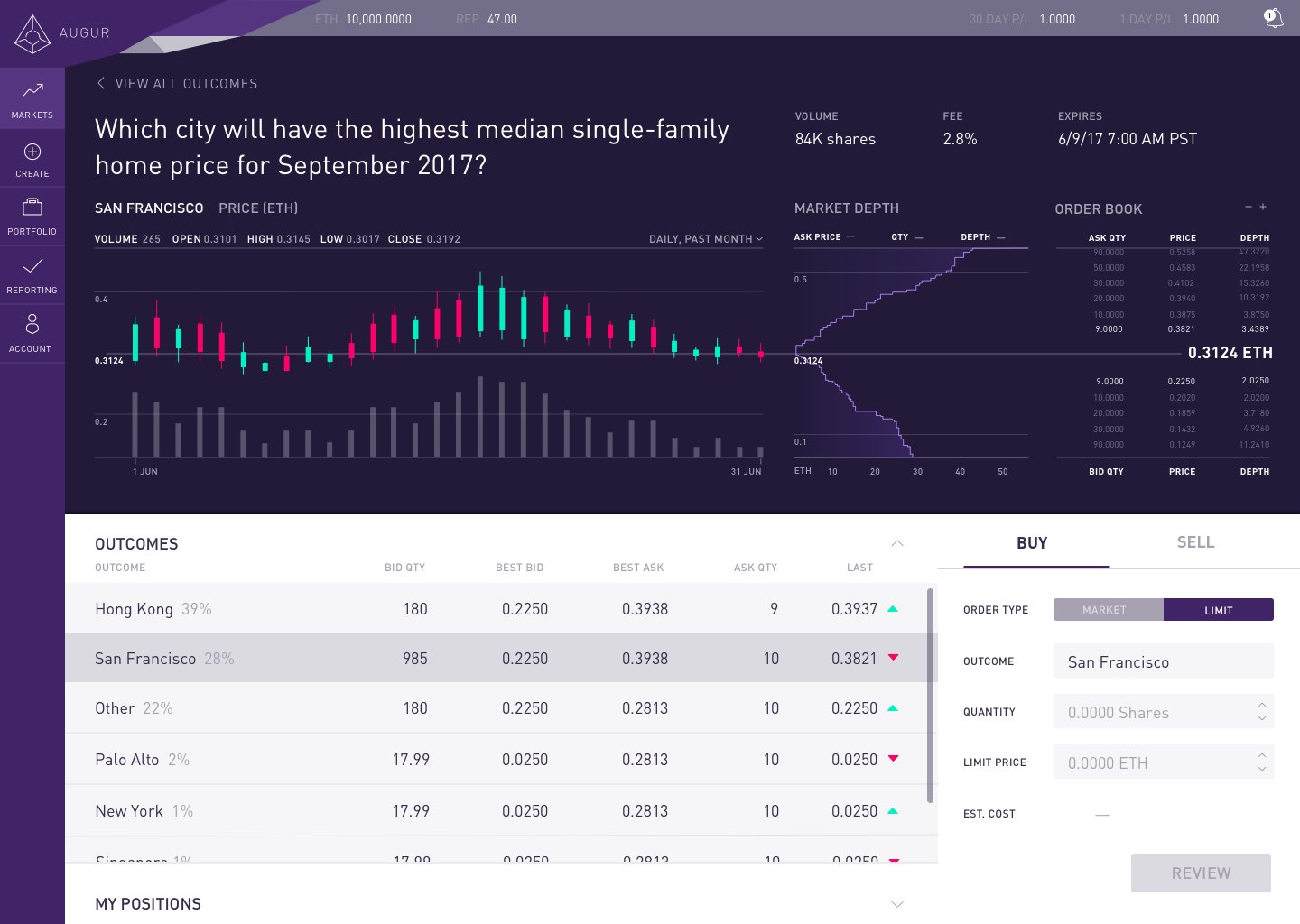
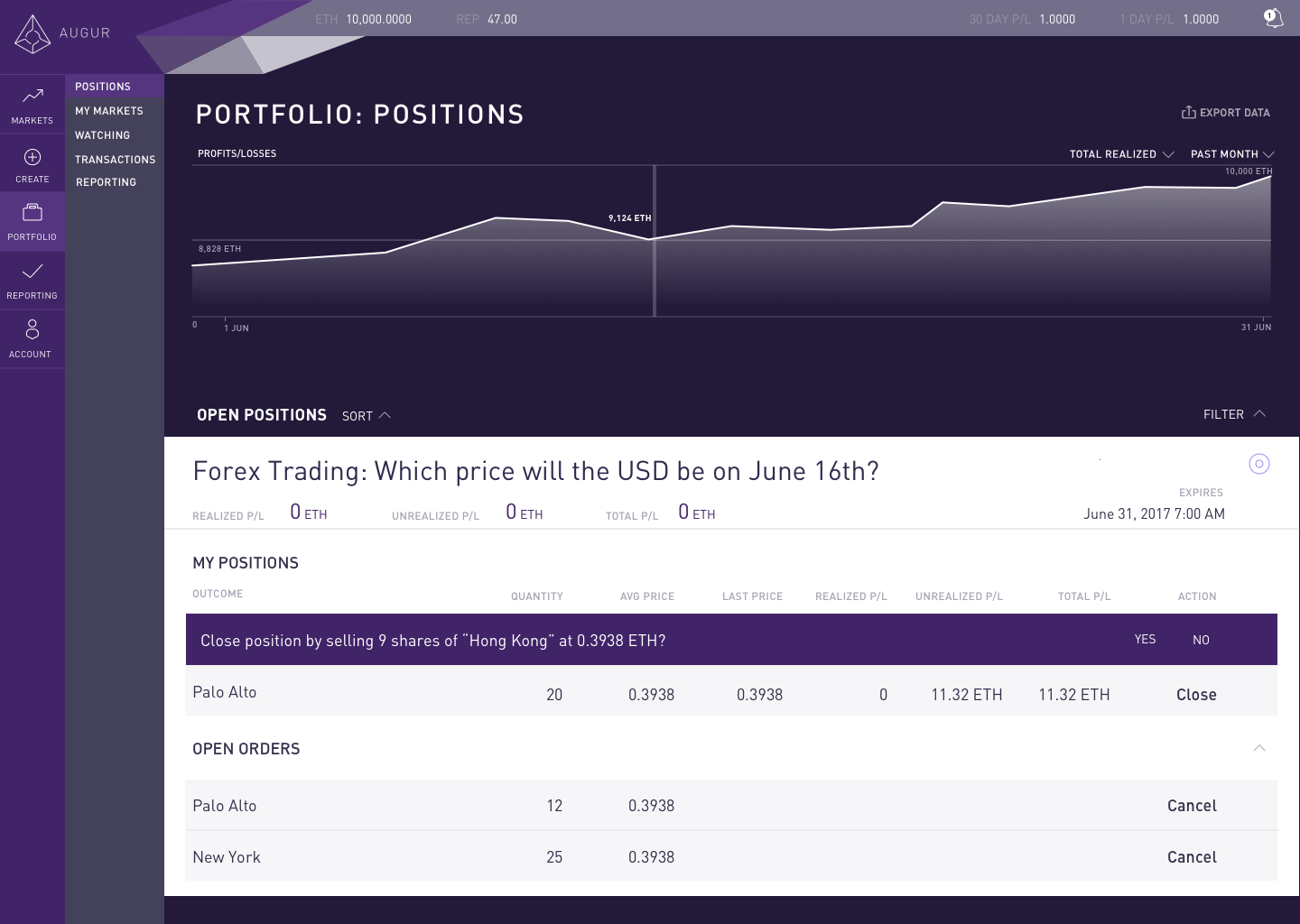
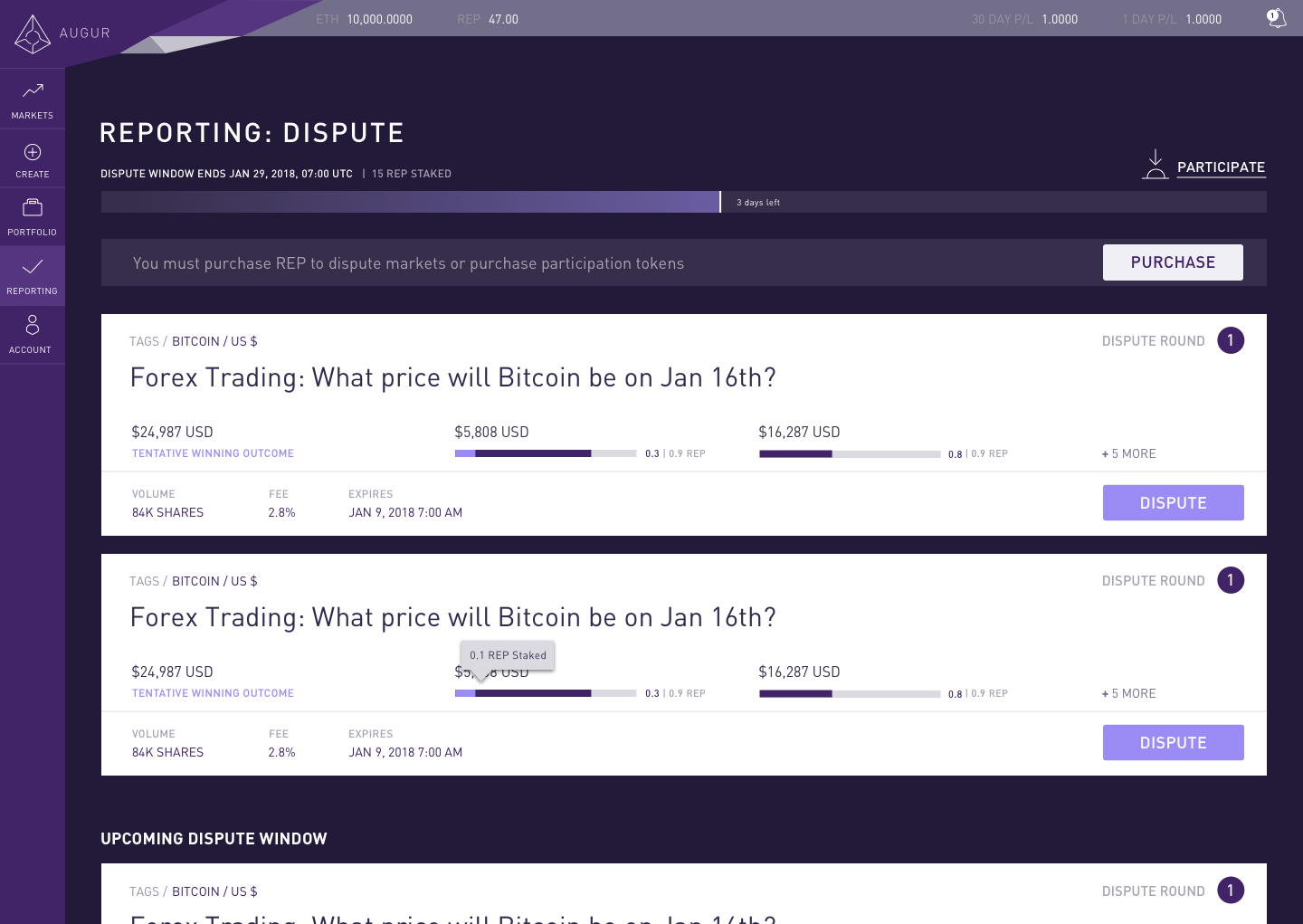
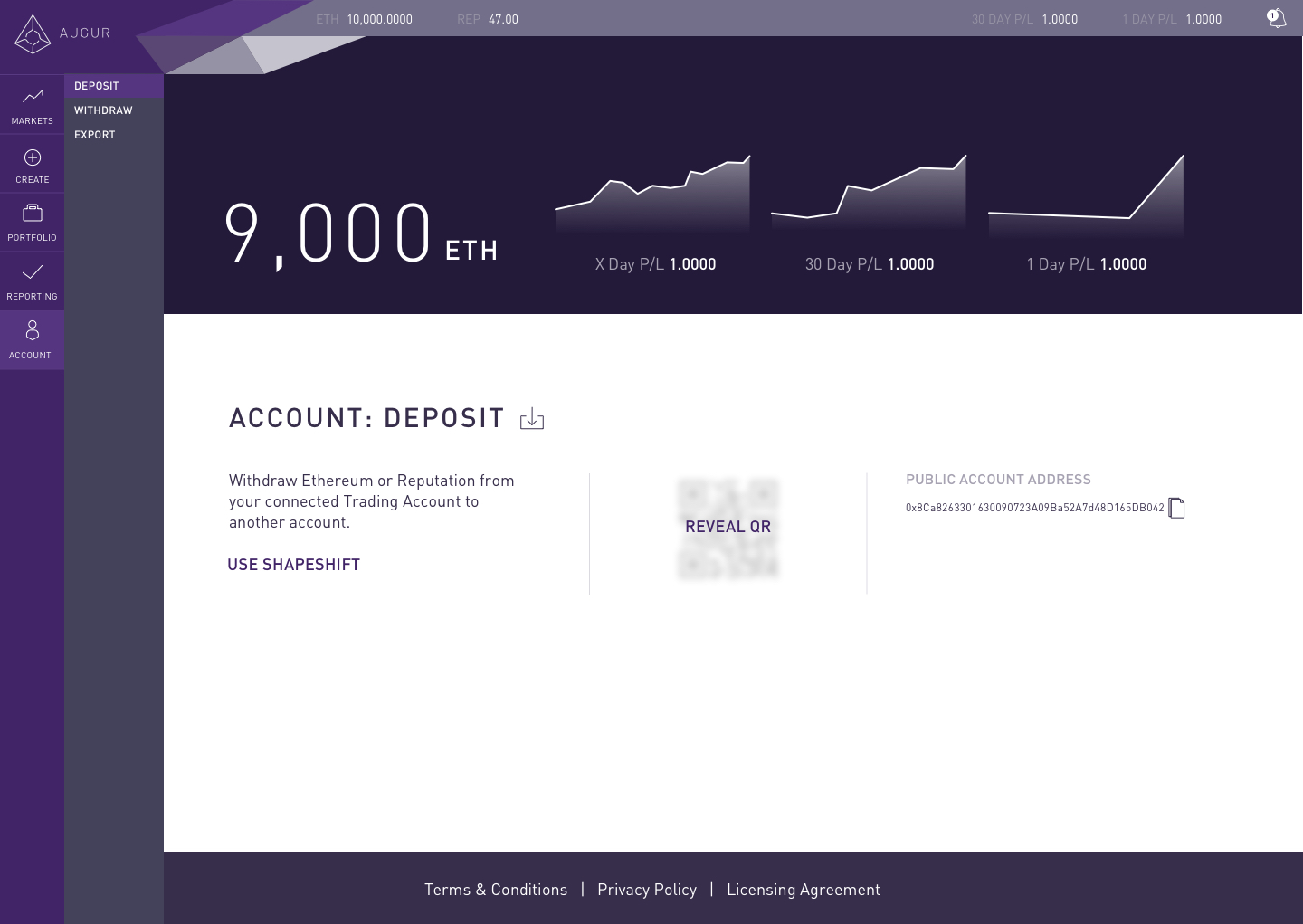
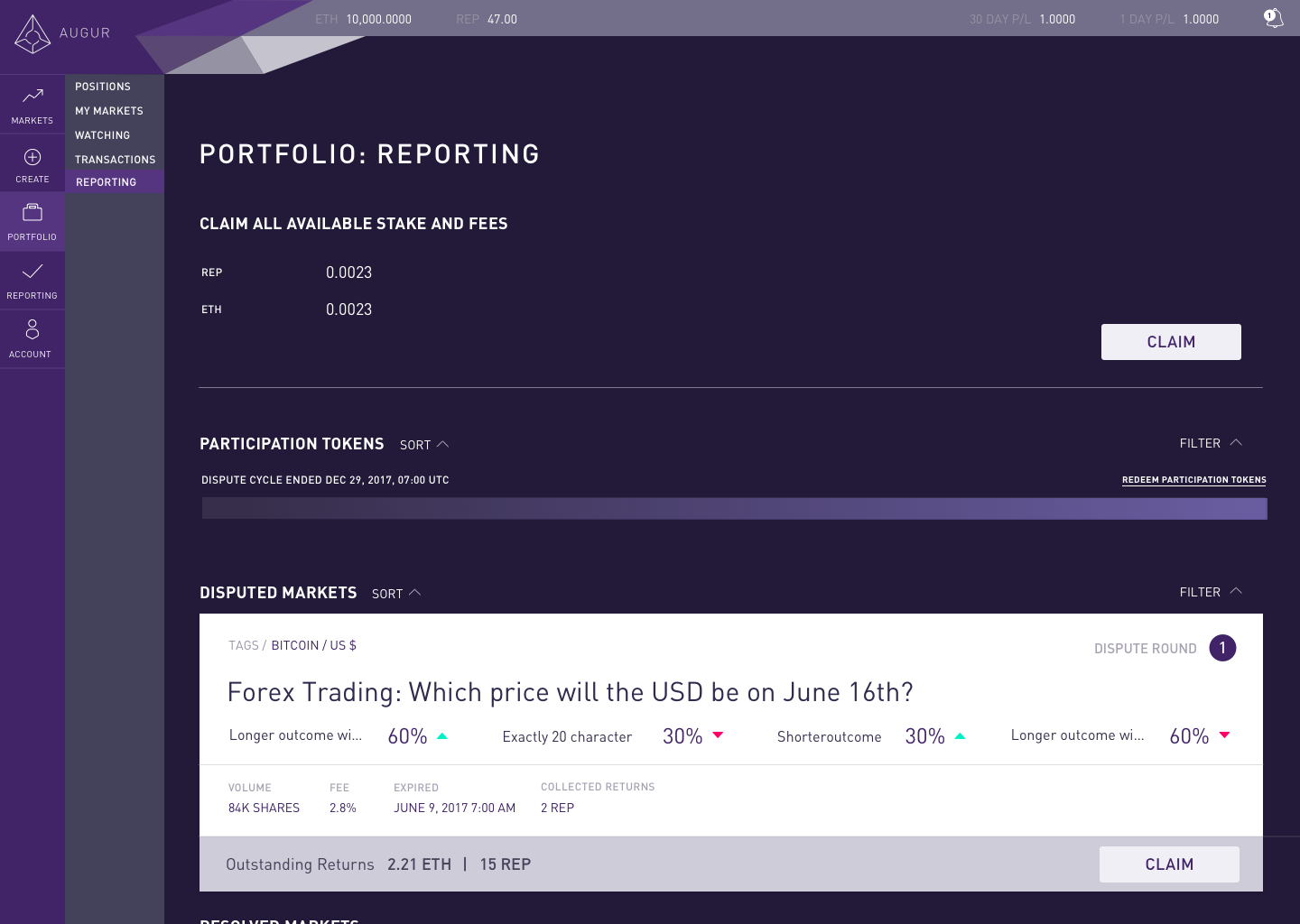
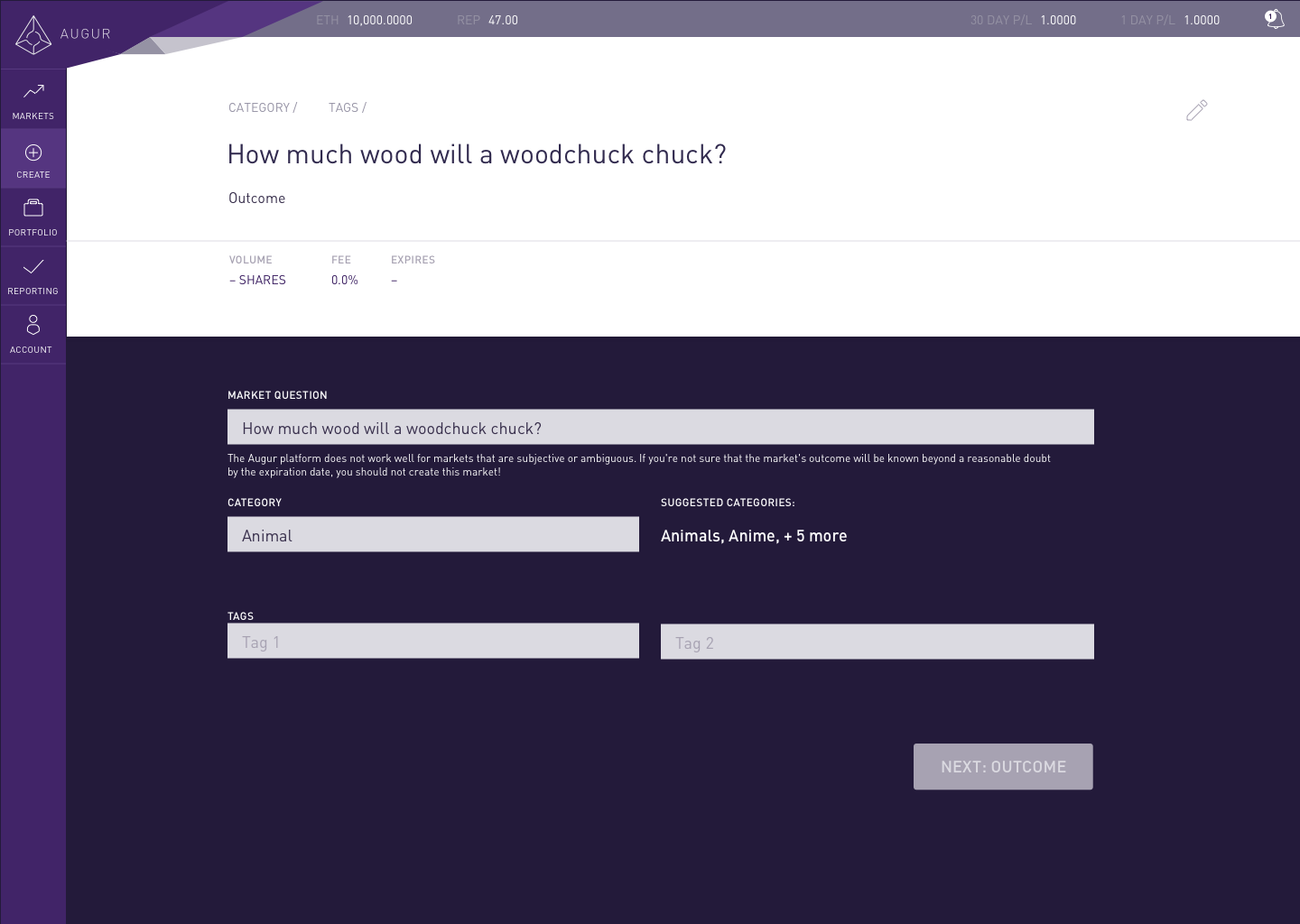
4. From the paper and white board sketches, we started developing hi-fi wireframes to help communicate the product direction. We continued to iterate on these wireframes as more feedback from Augur, their stakeholders, and users came back.
IMPLEMENTATION
5. As technical unknowns surfaced, we had to continually iterate on the product, specifically with reporting and forking. Ultimately, we landed on user-friendly solutions that were aligned with the mental model we set from the beginning of the project.